Advanced Custom Fieldsで繰り返しフィールドを実装する方法
2015/09/20
Advanced Custom Fieldsは、カスタムフィールドを簡単に追加できるプラグインです。
Advanced Custom Fieldsで繰り返しフィールドを実装する方法をご紹介します。
なお、この方法は「Advanced Custom Fields」のアドオン「Repeater Field」有料プラグインを購入する必要があります。
「Repeater Field」購入のために用意するもの
PayPalアカウント
プラグイン代金の支払いに必要です。
Advanced Custom FieldsのダウンロードされたWordPress
「Repeater Field」の購入方法
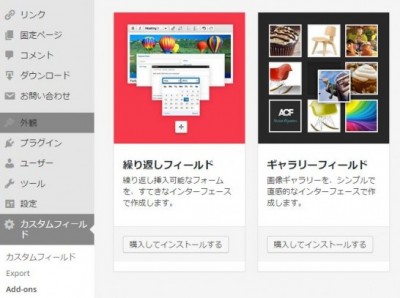
1.カスタムフィールド内のAdd-ons に進む
2.繰り返しフィールドの「購入してインストールする」をクリック

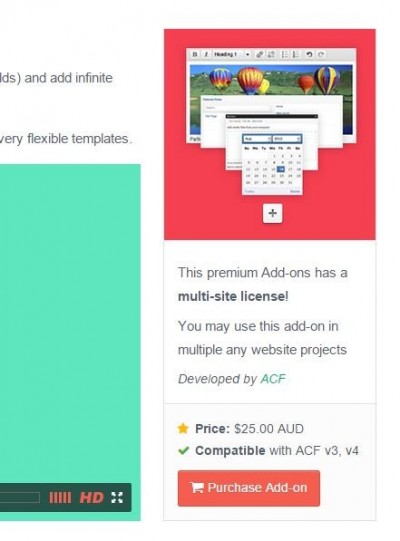
3.「Purchase Add-on」をクリック
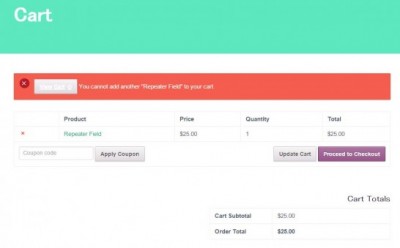
4.「Proceed to Checkout」を押す
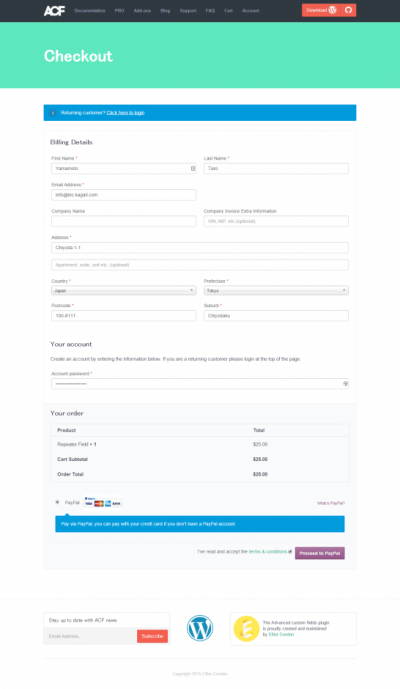
5.必要な情報を入力「Proceed to PayPal」を押す
6.PayPalで支払いをします。
すると、「Repeater Field」のzipがダウンロードできます
「Repeater Field」を有効化
1.WP管理画面で「プラグイン」⇒「新規追加」⇒「プラグインのアップロード」と進む
2.「Repeater Field」のzipをアップロードする
3.「Repeater Field」を有効化します。
これで「Repeater Field」の有効化は完了です。
「Repeater Field」でリピーターフィールドを追加する
1.「カスタムフィールド」⇒「新規追加」で新たなフィールドグループを追加します
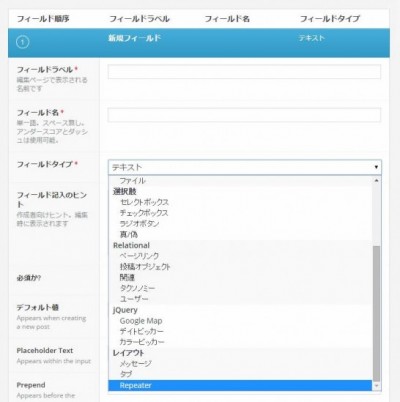
2.フィールドタイプから「Repeater」を追加します。
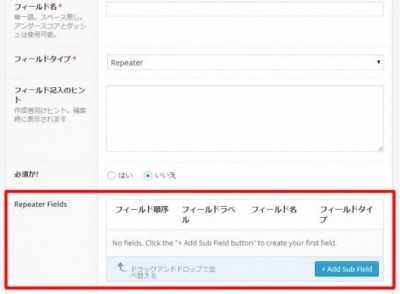
3.すると「Repeater Fields」という項目が追加されますので、この中にフィールドを追加することができます。
4.投稿ページなどで「Add Rows」で新しいフィールドを追加していくことができます。
順番の入れ替え、項目の削除もできます。
「Repeater Field」で追加したリピーターフィールドを表示する方法
1.下記のコードで表示させます。
<?php
// bookフィールドに入力があった場合に表示
if( have_rows("book") ): ?>
<h3>オススメの書籍</h3>
<ul>
<?php
// bookフィールドに入力がある値をループ
while ( have_rows("book") ) : the_row();
?>
<li>
<h4><?php the_sub_field('bookTitle');?></h4>
<p><?php the_sub_field('bookdisc');?></p>
</li>
<?php endwhile; ?>
</ul>
<?php endif; ?>
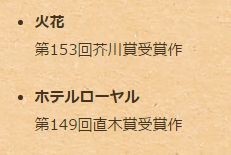
するとこのように表示されます。