
IE6でautoが効かない、min-heightが効かない
2015/07/24
IE6あるある備忘録。IE6でautoが効かない、min-heightが効かないの対処法。
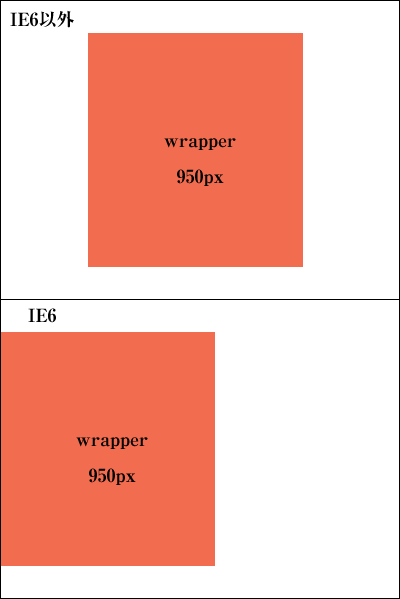
IE6でautoが効かない
要するにこういうことです↓
#wrapper {
margin:0 auto;
width:950px;
}
このCSSで…
要素全体をmargin:0 auto;で中央に寄せたいのに、
IE6のみ左寄せになってしまいます。
その時はこのようにCSSを修正します。
body {
text-align:center;
}
#wrapper {
margin:0 auto;
width:950px;
text-align:left;
}
body全体を中央寄せにします。
要素の中身も中央寄せになってしまうので、左寄せにします。
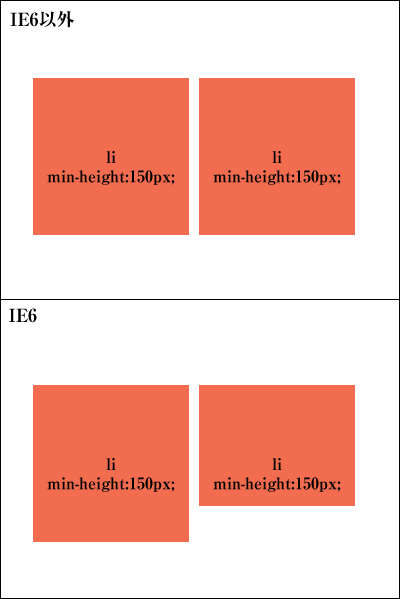
IE6でmin-heightが効かない
.box li {
min-height:150px;
float:left;
}
このCSSで…
その時はこのようにCSSを修正します。
.box {
min-height:150px;
height: auto !important;
height: 150px;
float:left;
}
こちらは、IE6のバグを利用した方法です。